Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- SSL
- 가로세로세팅
- 페이튼 떠돌이상인
- 토토이크 떠돌이상인
- SI
- IT용어
- sm
- 작은화면
- https
- SE
- 유튜브
- 욘 떠돌이상인
- PIP모드
- 아르데타인 떠돌이상인
- 로헨델 떠돌이상인
- 홈페이지제작견적
- 슈샤이어 떠돌이상인
- HWP
- 파푸니카 떠돌이상인
- 베른 떠돌이상인
- zoom
- 한글
- 특정페이지가로로
- 애니츠 떠돌이상인
- 이름바꾸기
- 3
- 루테란 떠돌이상인
Archives
- Today
- Total
도담도담
VS code 에서 HTML 자동 완성 기능 본문
부제: div 여러개 만들기 + div 속성담아 만들기
visual studio code 에서도 템플릿 자동완성 기능이 있다.
많은 사람들이 이미 알 수도 있는 내용이지만 정리겸 적어본다.
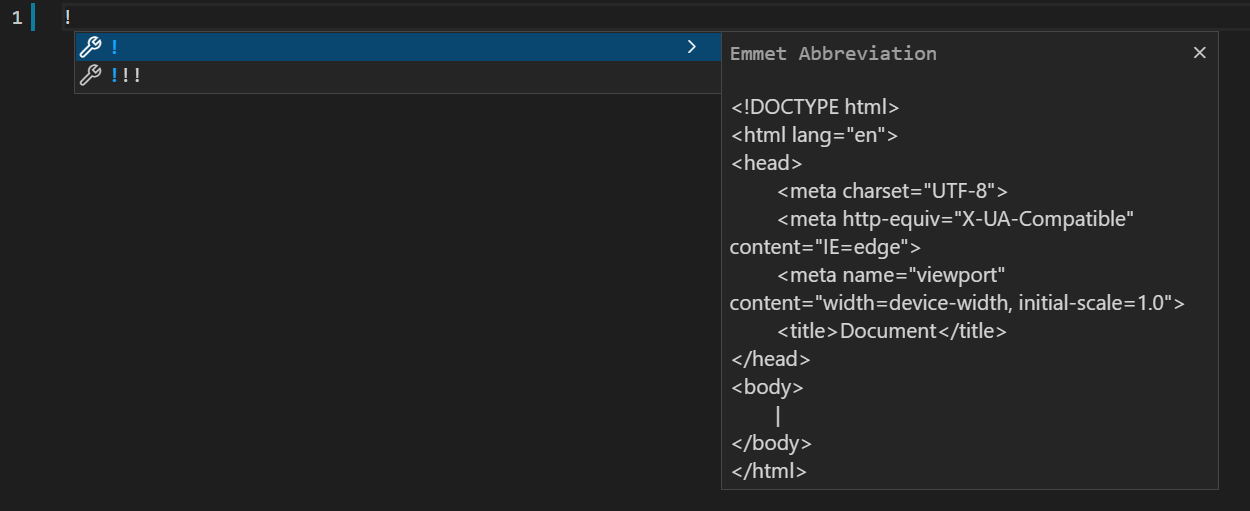
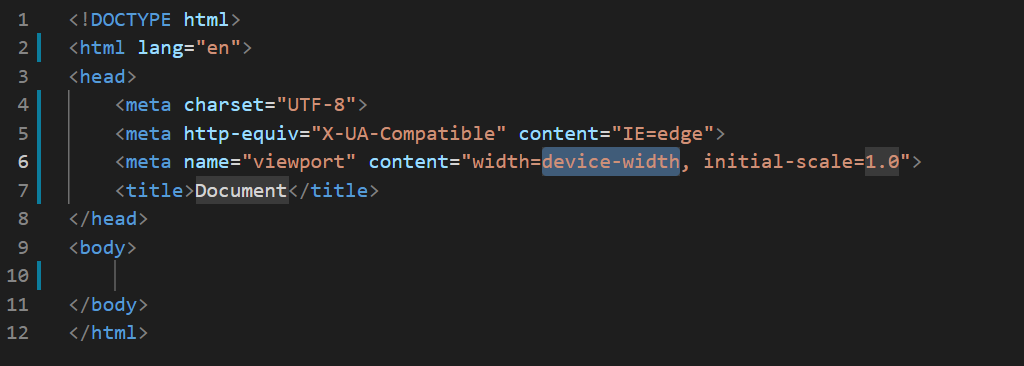
1. html 포멧 생성
! 만 쳐주면 바로 탬플릿이 옆에 보여지는데 바로 enter 나 tab을 눌러주면 기본 html 포멧이 완성된다.


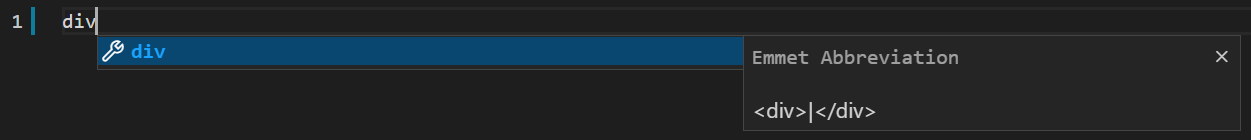
2. 태그생성 + 여러개 생성
원하는 태그를 글자 그대로 적어주고 enter 나 tab을 치면 자동으로 완성된다.
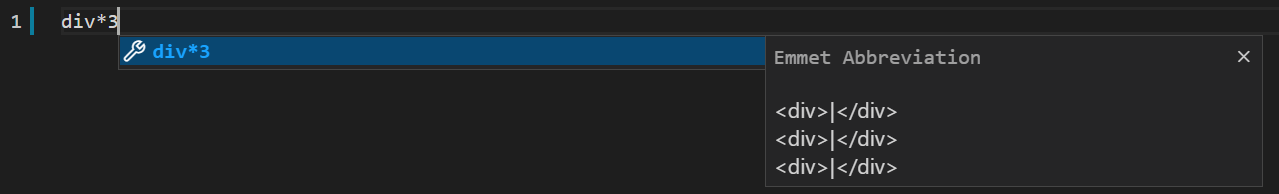
-> * 숫자 를 하게되면 그 숫자만큼 태그를 생성해준다.


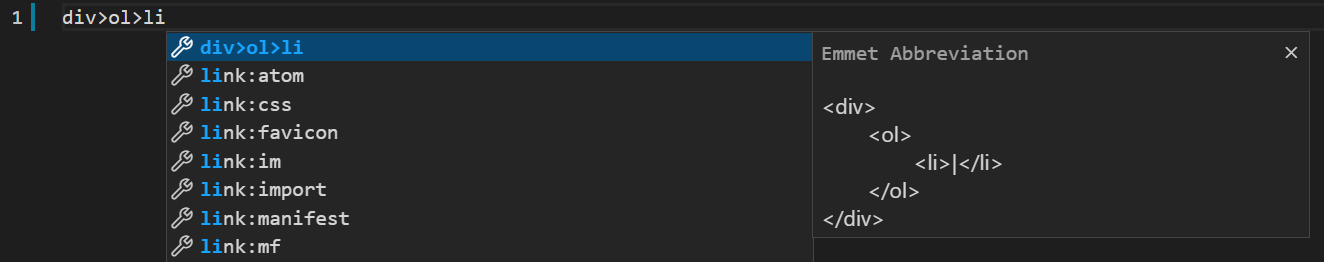
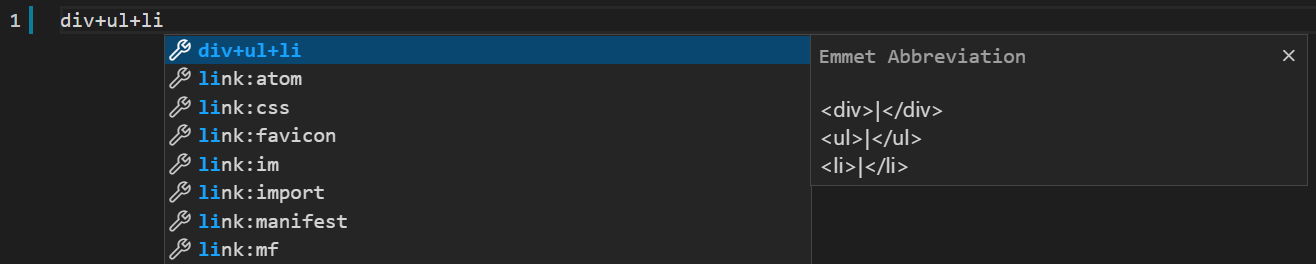
3. 다중 태그 생성
태그명 > 태그명 > 태그명 등을 사용해서 여러 종류의 태그를 내부로 이어서 생성할 수 있다.
태그명 + 테그명 + 태그명 등을 사용해서 여러 종류의 태그를 한번에 생성해 낼 수 있다.


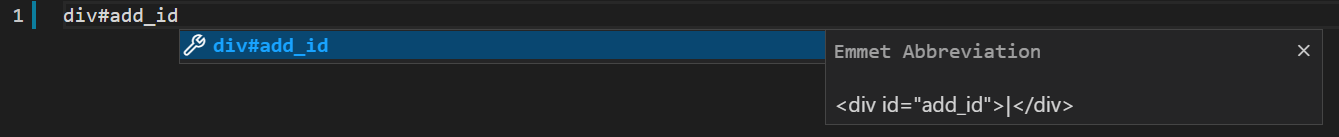
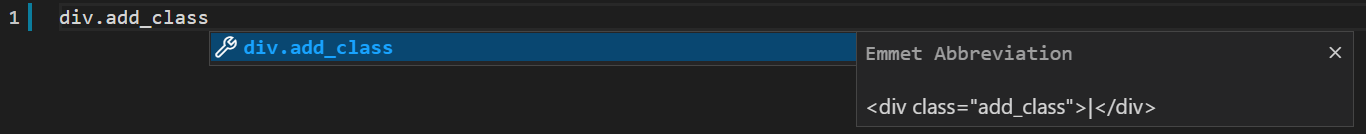
4. 태그에 아이디나 클래스를 설정해서 생성
태그#id이름 을 통해 아이디를 포함한 태그 생성
태그.class이름 을 통해 클래스를 포함한 태그 생성


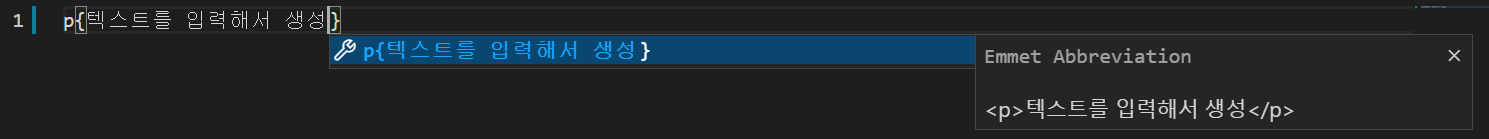
5 태그에 택스트나 슷자를 설정해서 생성
태그{ } 를 통해 { } 내부에 적혀있는 텍스트를 생성
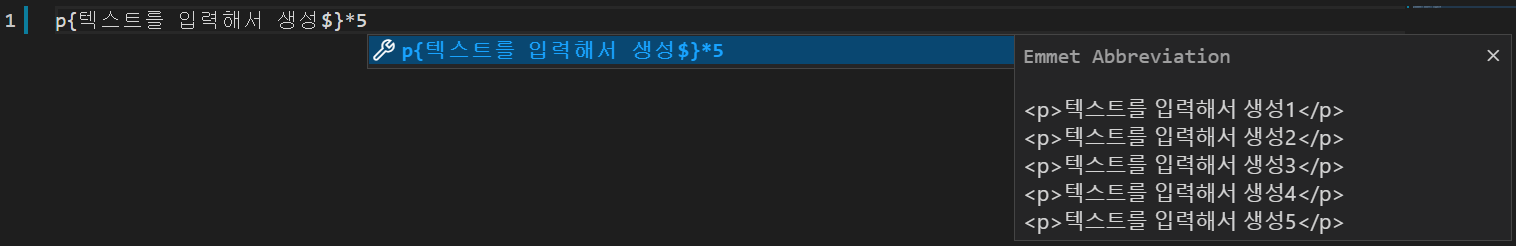
$를 통해 원하는 텍스트나 아이디, 클래스 뒤에 숫자를 붙일 수 있고, 다중생성을 통해 숫자가 순차적으로 부여되어 생성


'IT 공부 > 개인정리' 카테고리의 다른 글
| == 와 === 의 차이점 (0) | 2022.01.25 |
|---|---|
| VS code 단축키 (0) | 2022.01.01 |
| VS code 에서 Tap키 활용 (0) | 2021.12.29 |
| VS Code 에서 Javascript 연결해서 사용 (0) | 2021.12.22 |
| 정규 표현식 패턴 작성하기 (0) | 2021.11.26 |
Comments



