Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- https
- 작은화면
- 애니츠 떠돌이상인
- 페이튼 떠돌이상인
- 한글
- PIP모드
- 아르데타인 떠돌이상인
- SSL
- 욘 떠돌이상인
- 베른 떠돌이상인
- 로헨델 떠돌이상인
- 가로세로세팅
- 유튜브
- 파푸니카 떠돌이상인
- zoom
- sm
- 토토이크 떠돌이상인
- SI
- 홈페이지제작견적
- HWP
- 특정페이지가로로
- 이름바꾸기
- 3
- IT용어
- 슈샤이어 떠돌이상인
- SE
- 루테란 떠돌이상인
Archives
- Today
- Total
도담도담
VS Code 에서 Javascript 연결해서 사용 본문
인터넷 보고 따라했던 방법이긴 한데 우선 정리해본다.
1. Node.js 설치 (mac이면 mac으로 받겠지만 사실 맥은 내가 안써서 잘 모름 )
https://nodejs.org/ko/download/

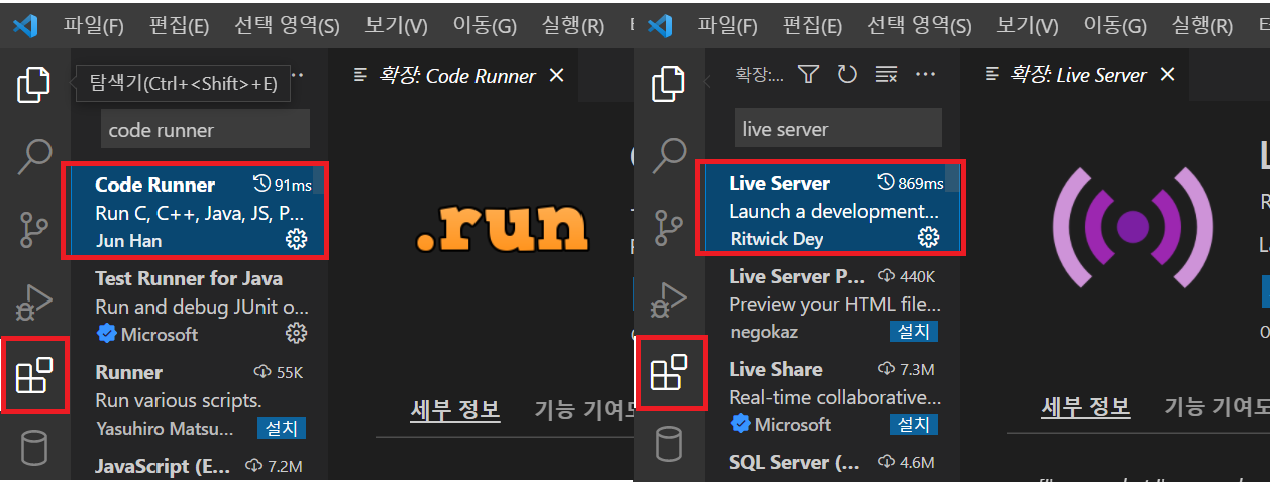
2. VS Code 왼쪽 메뉴에서 Code Runner 와 Live Server 를 받는다.
Code Runner: Javerscript 연동 확인을 위해
Live Server: 웹 브라우저에서 확인을 위해

3. 우선 원하는 위치에 작업폴더를 생성한다.

4. Javascript 작동 확인은 js 파일을 만들어서 콘솔로 작동되는지 출력해서 확인
코드실행은 (ctrl + alt + N)

5. 웹브라우저에서 작업내용을 확인하기 위해서는 html 파일을 만들어서

이렇게 실행해보면

이렇게 웹브라우저에 글씨가 출력되고,
내용을 바꿔서 저장 (ctrl + S) 만 해도 아래와 같이 내용이 바로 바뀐다.

'IT 공부 > 개인정리' 카테고리의 다른 글
| VS code 에서 HTML 자동 완성 기능 (0) | 2021.12.30 |
|---|---|
| VS code 에서 Tap키 활용 (0) | 2021.12.29 |
| 정규 표현식 패턴 작성하기 (0) | 2021.11.26 |
| IT용어 SI, SM, SE 란 무엇인가? (0) | 2021.09.24 |
| 홈페이지 제작 견적 확인사항 (0) | 2021.09.23 |
Comments



