Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 루테란 떠돌이상인
- https
- SSL
- SE
- 유튜브
- IT용어
- 슈샤이어 떠돌이상인
- 로헨델 떠돌이상인
- 홈페이지제작견적
- 한글
- 특정페이지가로로
- 베른 떠돌이상인
- 파푸니카 떠돌이상인
- 3
- 작은화면
- 애니츠 떠돌이상인
- SI
- sm
- 욘 떠돌이상인
- 가로세로세팅
- zoom
- HWP
- 토토이크 떠돌이상인
- 아르데타인 떠돌이상인
- PIP모드
- 이름바꾸기
- 페이튼 떠돌이상인
Archives
- Today
- Total
도담도담
모달(modal) 사용하여 로그인창 만들기 본문
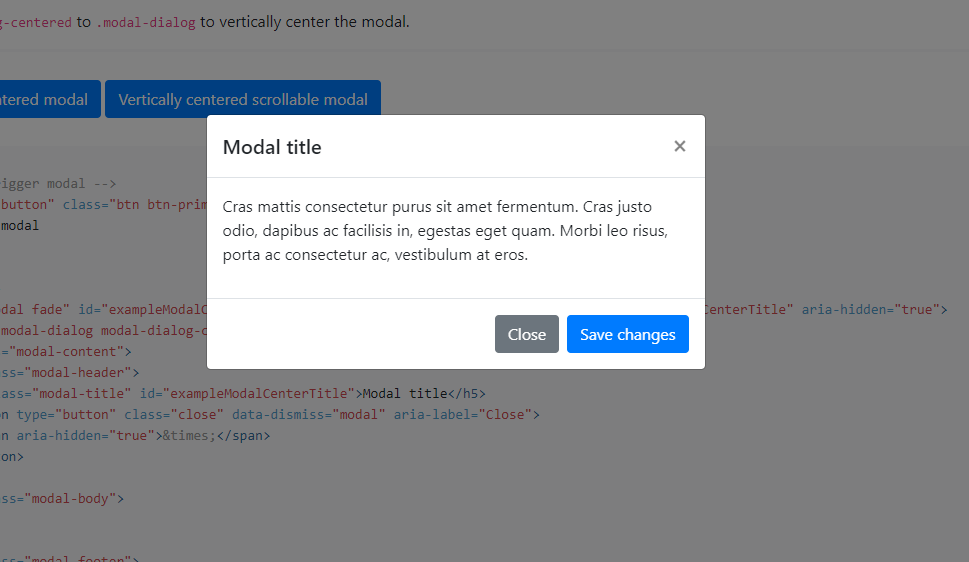
우선 기본적으로 modal 창이란

이런식으로 주변을 어두운 배경으로 만들면서
새로운 레이어가 나와서 주목시켜 확인할 수 있게 해준다.
또한 흔히 알듯이, 어두운 부분을 클릭하면 자동으로 화면을 닫아준다.
modal 종류는
https://getbootstrap.com/docs/4.3/components/modal/
에서 확인하며 사용할 수 있다.
모달창에 띄워줄 로그인 화면을 먼저 만든다.
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<th:block th:fragment="setLogin(login)">
<body>
<div class="member_login">
<form th:action="@{/auth/loginProc}" th:method="POST">
<div class="member_login_input">
<input type="text" name="username" placeholder="아이디" >
</div>
<div class="member_login_input">
<input type="password" name="password" placeholder="비밀번호">
</div>
<div class="member_login_btn">
<input type="submit" class="btn btn-secondary" id="btn-login" value="로그인">
<input type="button" class="btn btn-secondary" value="회원가입" onclick="location.href='/member/join'">
</div>
<div class="find_password">
<a href="/forgot-password">아이디 또는 비밀번호를 잊으셨나요?</a>
</div>
<div class="login_api">
<a href="https://kauth.kakao.com/oauth/authorize?client_id=d860d38c992ca8bf5f07dcc3fd5122b9&redirect_uri=http://localhost:9090/member/auth/kakao/callback&response_type=code"><img src="/image/kakao_login_button.png"></a>
</div>
<div class="login_api">
<a href="/oauth2/authorization/google"><img src="/image/google_login_button.png"></a>
</div>
</form>
</div>
</body>
</th:block>
<th:block th:fragment="setLogin(login)"></th:block>
을 통해 모달창에 페이지 화면 전체를 replace 시킬 예정이다.
modal 창 내부에 로그인 창 출력
<ul class="nav">
<li>
<a data-toggle="modal" href="#loginModal">LOGIN</a>
<div class="modal fade" id="loginModal" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h1 class="modal-title" align="center">로그인</h1>
</div>
<div class="modal-body">
<th:block th:replace="~{/member/login :: setLogin(~{this::login} )}"></th:block>
</div>
</div>
</div>
</div>
</li>
</ul><th:block th:replace="~{/member/login :: setLogin(~{this::login} )}"></th:block>
을 통해 위에서 만든 로그인 창 화면을 모달 창 안에 출력
부트스트랩의 모달 창을 사용하기 위해서는 아래의 라이브러리들을 포함시켜 줘야 한다.
<head>
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
~~~
</body>
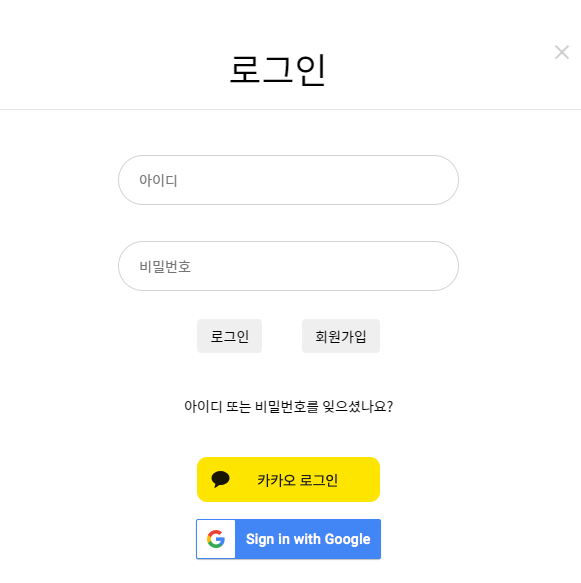
결과

'IT 공부 > KH 정보교육원' 카테고리의 다른 글
| 파이널프로젝트 완성 (0) | 2021.08.17 |
|---|---|
| 페이지 맨 위로 올리기 버튼 (0) | 2021.08.09 |
| 게시글에 이미지 저장시켜서 올리기 (0) | 2021.07.31 |
| 파이널 프로젝트 시작 (0) | 2021.07.14 |
| 쿼리메서드 (0) | 2021.07.10 |
Comments


