| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 욘 떠돌이상인
- 로헨델 떠돌이상인
- 아르데타인 떠돌이상인
- 슈샤이어 떠돌이상인
- 홈페이지제작견적
- 토토이크 떠돌이상인
- 파푸니카 떠돌이상인
- zoom
- SSL
- SI
- 이름바꾸기
- sm
- 가로세로세팅
- 한글
- 유튜브
- 3
- 애니츠 떠돌이상인
- SE
- 베른 떠돌이상인
- IT용어
- PIP모드
- 작은화면
- HWP
- 특정페이지가로로
- https
- 페이튼 떠돌이상인
- 루테란 떠돌이상인
- Today
- Total
도담도담
크롬 개발자 도구 시작해보기 본문
개발자 공부를 시작하면서 개발자 도구라는 것을 처음 알게 되었다.
근데 보면 뭐가 되게 많다.
개발자 도구를 보고 문제를 찾아서 수정하면 된다는데 어떻게 사용하는지 머리가 혼란스러워져 왔다.
그래서 내가 사용해본 기능들만 조금씩 정리를 좀 해보려 한다!
개발자 도구란?
일단 간단한 내용만 정리하고 넘어가자면,
개발자 도구란 웹 개발을 도와주는 다양한 도구들로써
HTML, CSS, JavaScript 등의 기능들을 확인해 가며 작업할 수 있어서 효율을 극대화 할 수 있다.
개발자 도구 열기
기본적으로 윈도우에서 사용할 때는,
ctrl+shift+I 혹은 F12
를 클릭하면 개발자 도구 창이 나타난다.

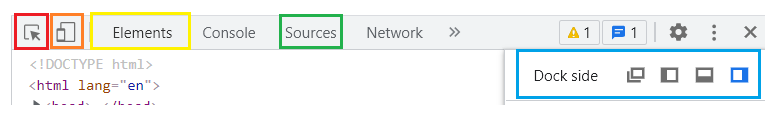
자주쓰는 탭
우선 가장 자주 눌러보게 되는 탭들이다.

검사도구 : 검사하고 싶은 영역을 선택
디바이스 모드 : 화면을 디바이스별로 확인
Elements 패널 : 태그를 분석하고 실시간으로 수정
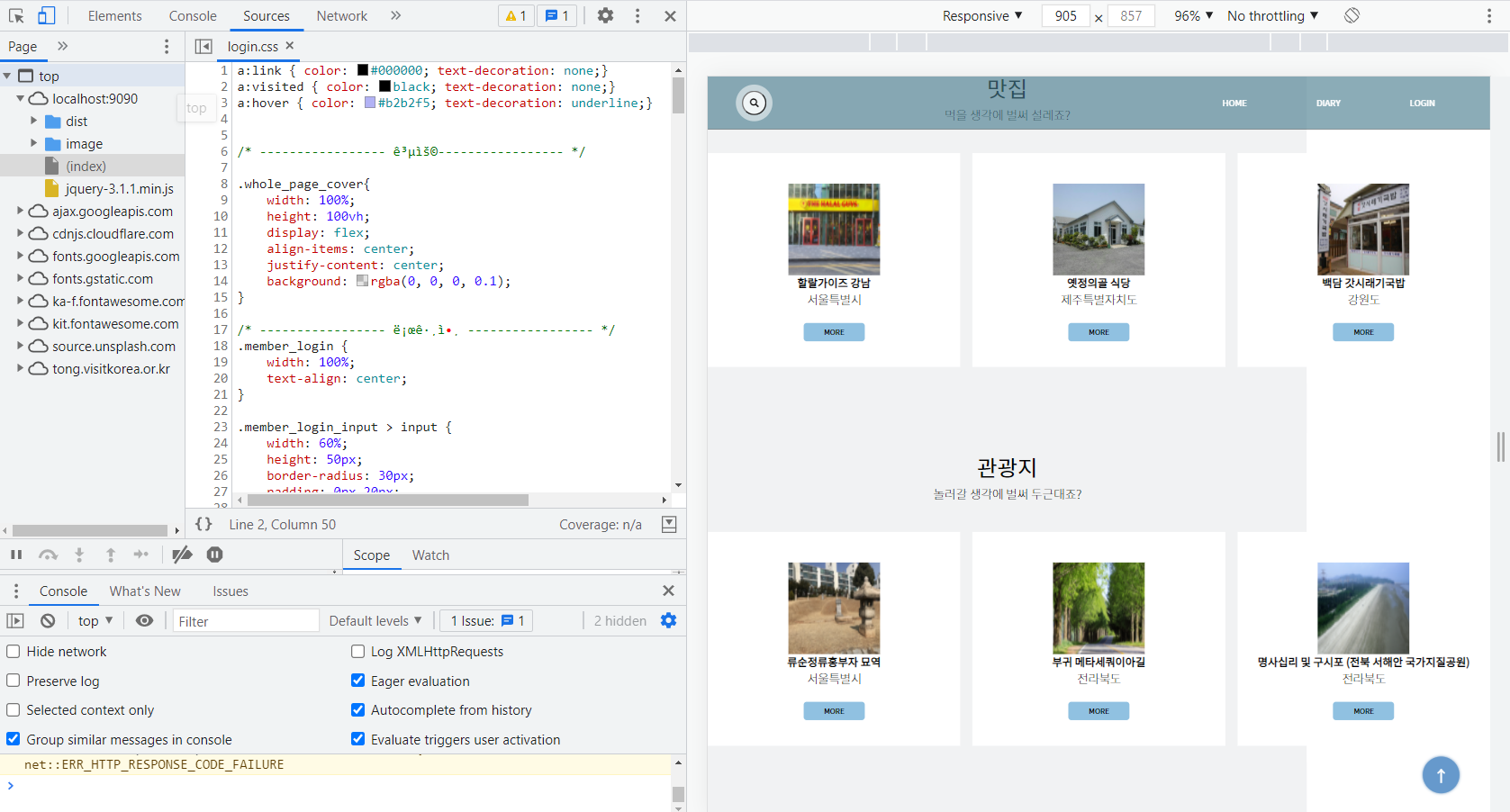
Source 패널: 연결된 CSS, Java Script 등을 수정하며 실시간으로 수정
Dock side : 본인이 원하는 위치로 개발자 창을 이동
이정도가 있다.
간단하게 조금씩 알아보자면,
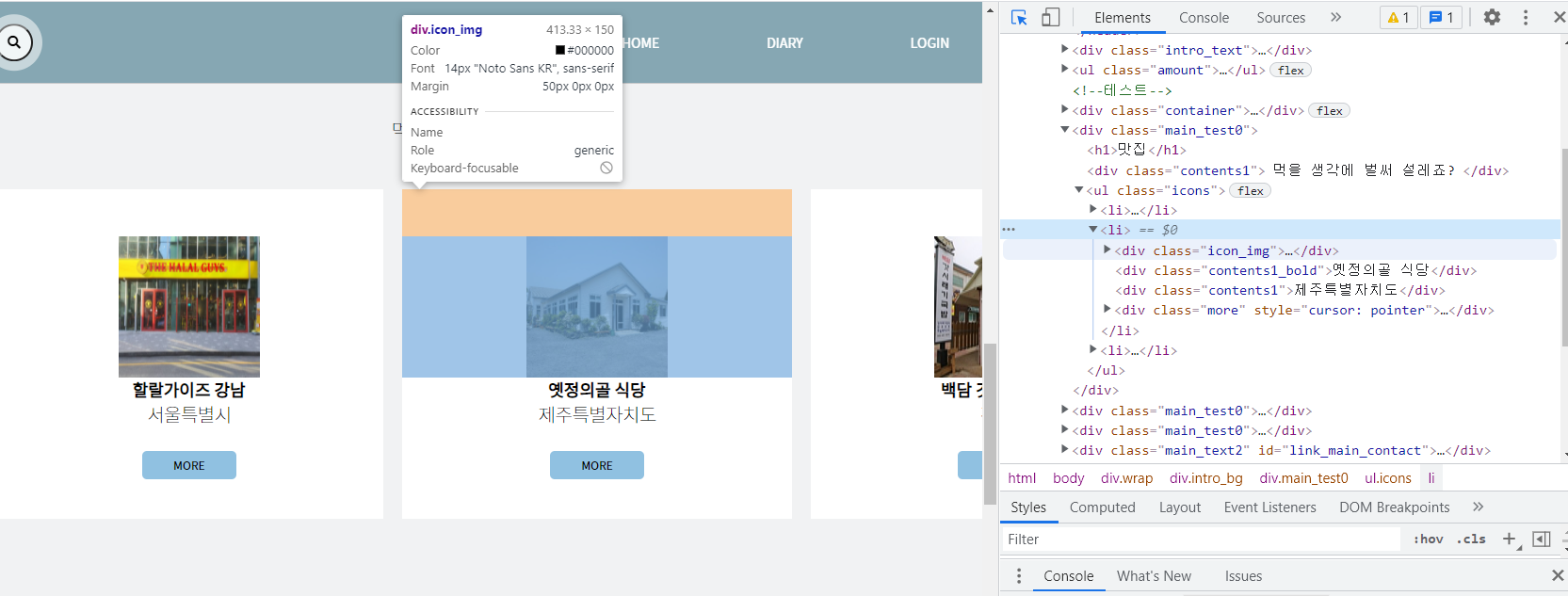
검사도구
Ctrl + Shift + C
를 사용해서도 작동할 수 있는데,
마우스를 원하는 위치에 가져다 대면 그 구역의 코드 위치나 간단한 내용들을 확인할 수 있다.

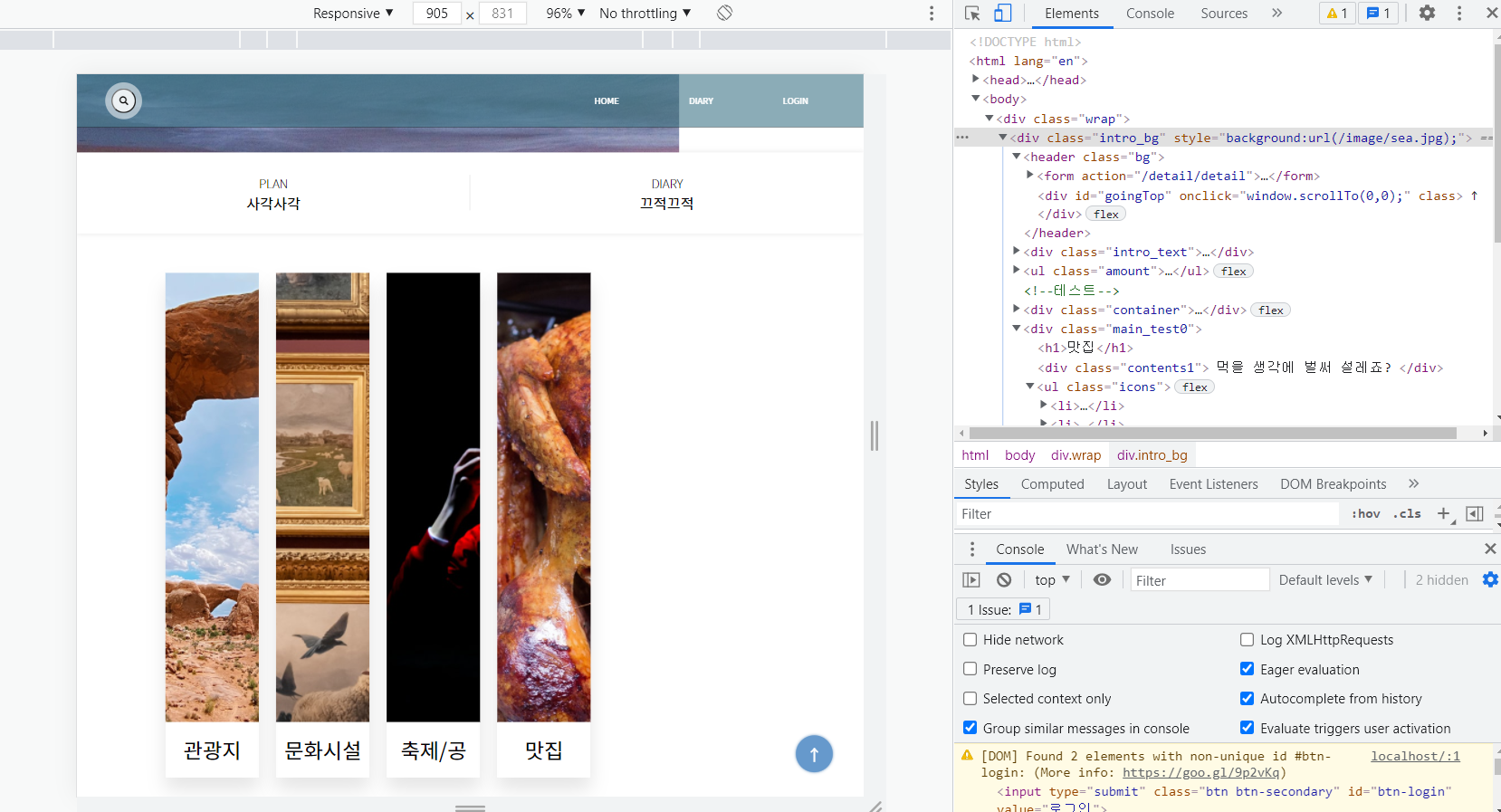
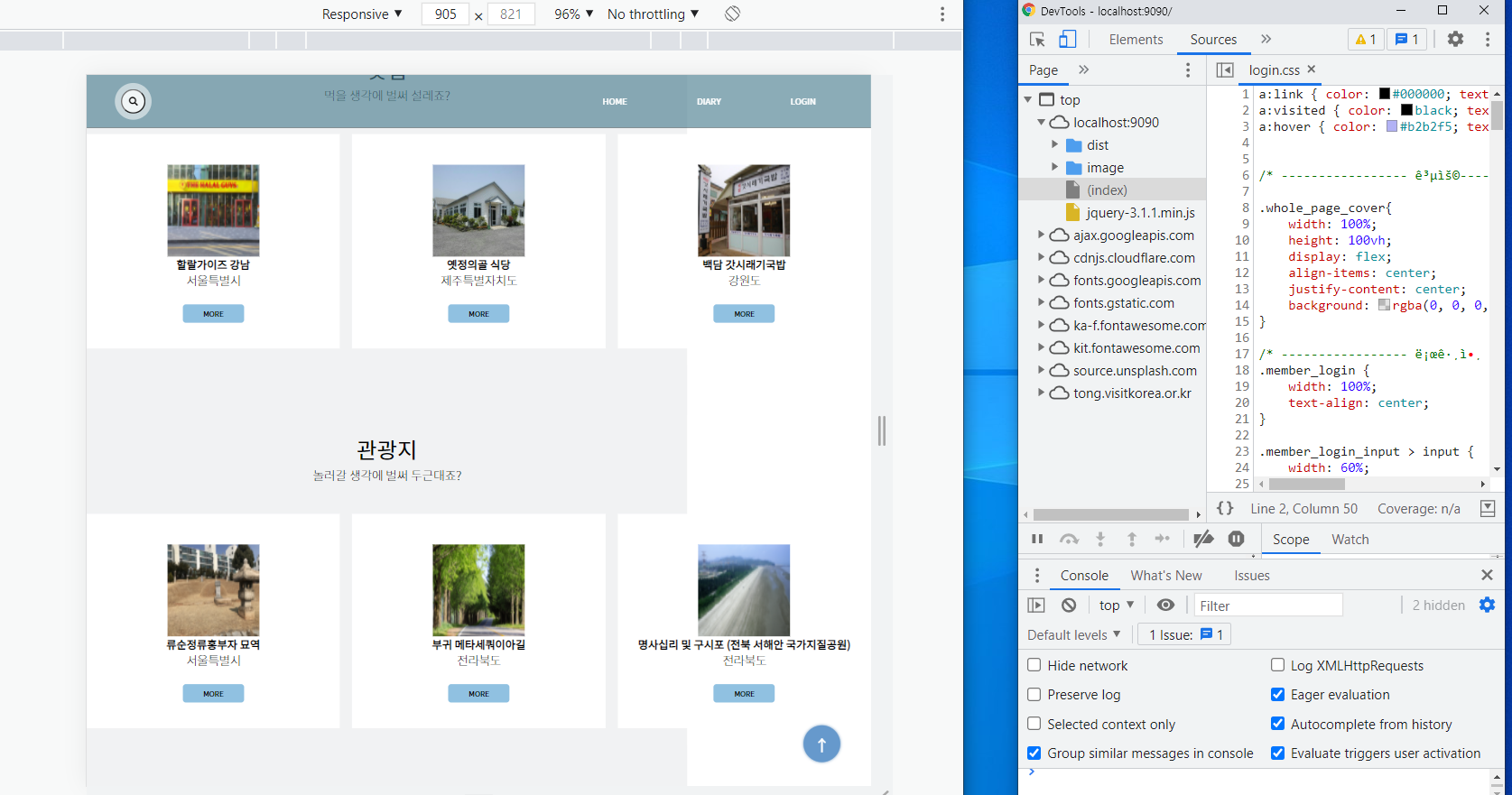
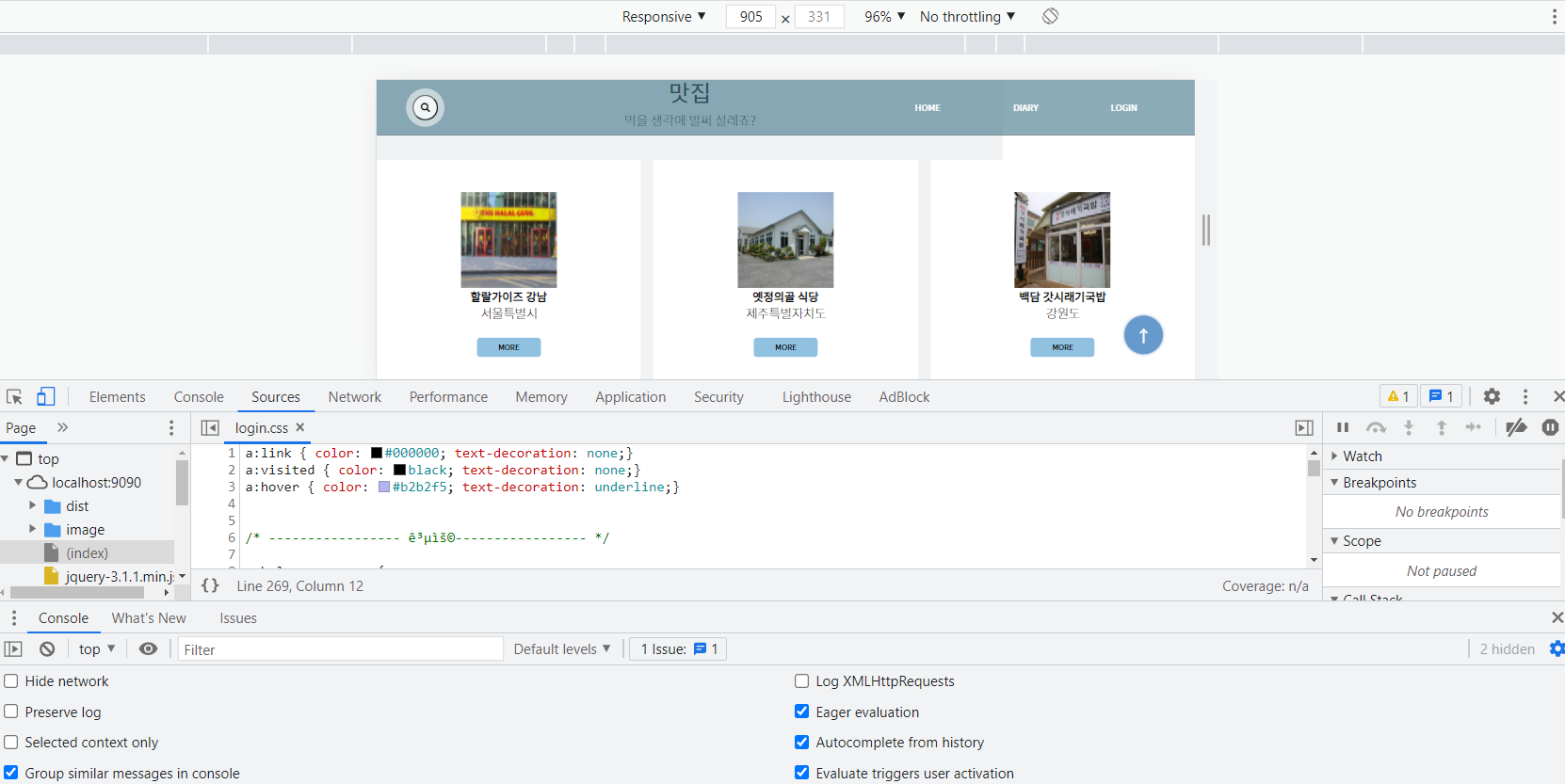
디바이스 모드
반응형 웹사이트가 주로 만들어지기 때문에 사용된다.
심플하게 다양한 디바이스의 화면으로 해당 화면을 나타내 주는 모드이다.
Responsive 를 눌러서 특정 디바이스 기기 화면으로도 확인할 수 있다.

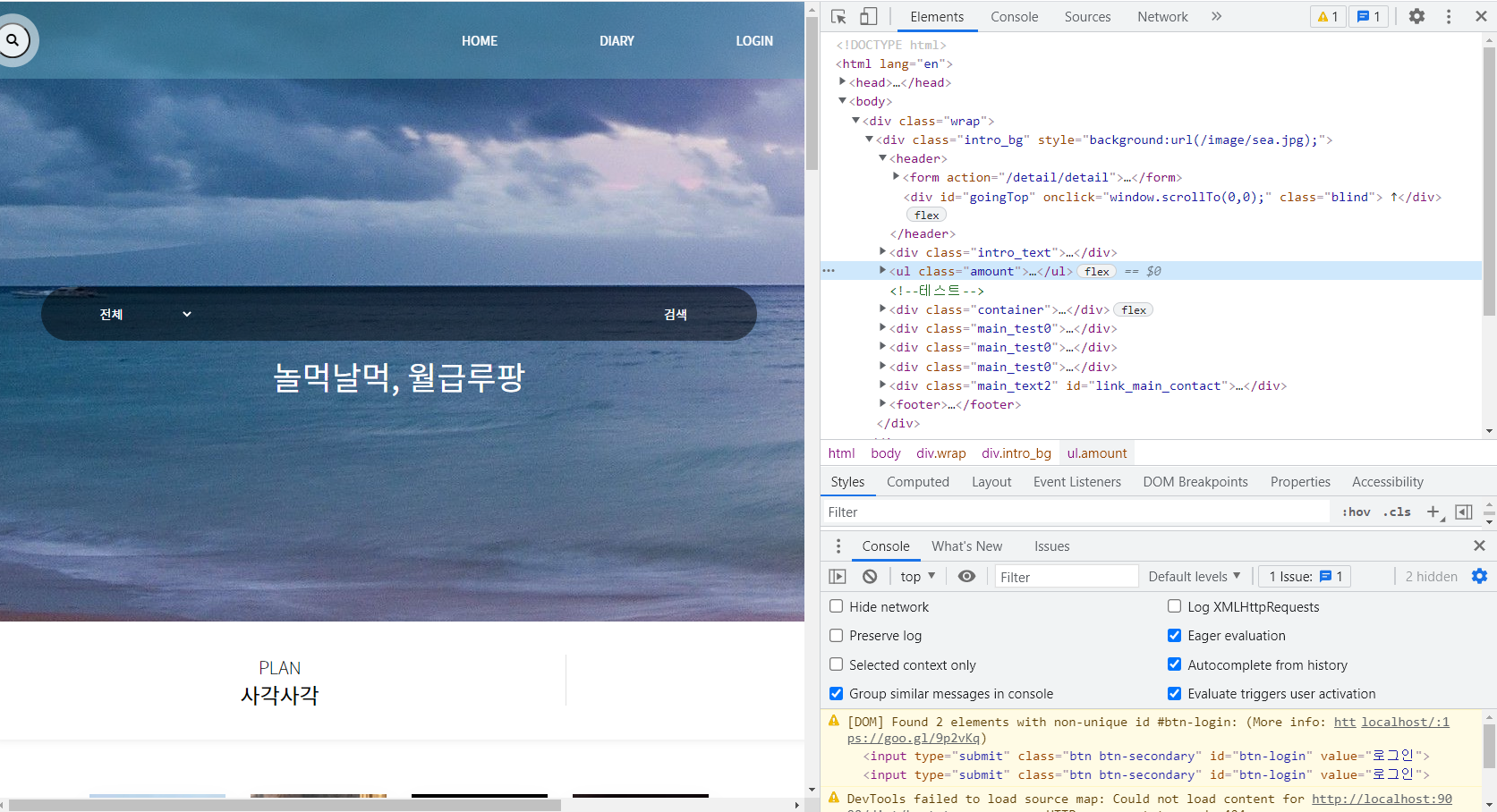
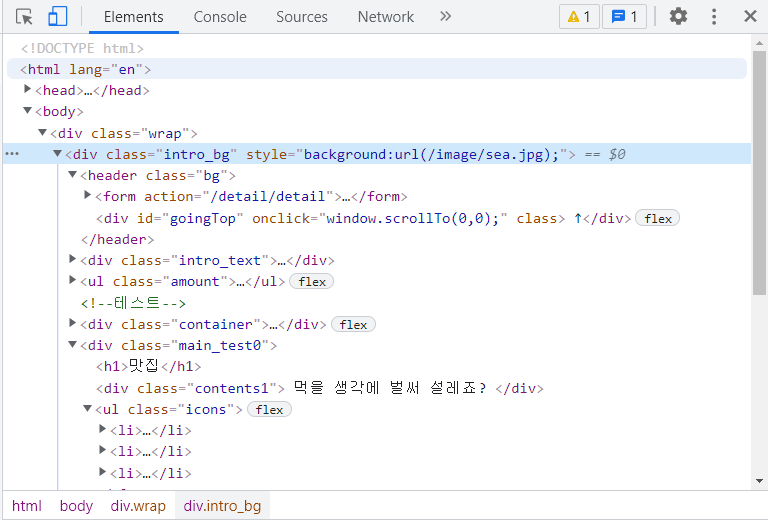
Elements 패널
기본적으로 해당 화면을 구성하는 HTML 코드들이 나오는 곳이다.
이곳을 통해 구역 확인, Class/Id 확인 등을 할 수 있다.

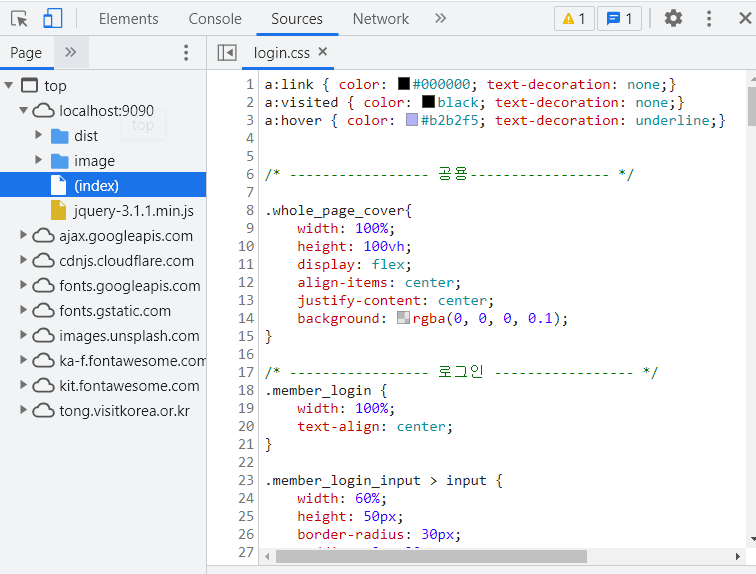
Source 패널
기본적으로 CSS / Java Script 등의 링크가 걸려있는 파일들이다.
이곳에서 디자인적인 부분들을 바꾸면 화면에서 실시간으로 변동이 이루어지기 때문에
디자인 작업을 할때 도움이 많이 된다.

Dock side
개발자 도구 창을 분리 혹은 원하는 위치에 설정 할 수 있게 해준다.



이상으로 일단 내가 자주 쓰면서 보던 개발자 도구들이다.
'IT 공부 > 개인정리' 카테고리의 다른 글
| 에러코드 메시지 정리 (0) | 2021.08.05 |
|---|---|
| 모달창 과 팝업창의 다른점 (0) | 2021.08.03 |
| IntelliJ (인텔리제이) 배경이미지 (0) | 2021.07.29 |
| Git 과 GitHub (0) | 2021.07.29 |
| [HTML] ol 태그와 ul 태그 (0) | 2021.07.25 |

