| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 베른 떠돌이상인
- 아르데타인 떠돌이상인
- SSL
- 한글
- HWP
- https
- 슈샤이어 떠돌이상인
- SI
- SE
- 가로세로세팅
- 루테란 떠돌이상인
- 욘 떠돌이상인
- 페이튼 떠돌이상인
- 토토이크 떠돌이상인
- 유튜브
- PIP모드
- sm
- 파푸니카 떠돌이상인
- 애니츠 떠돌이상인
- IT용어
- 특정페이지가로로
- zoom
- 로헨델 떠돌이상인
- 3
- 홈페이지제작견적
- 작은화면
- 이름바꾸기
- Today
- Total
도담도담
구글 로그인 api 설정하기 본문
cloud.google.com/cloud-console/
로 들어가서 로그인을 하고 우측 상단에 콘솔 버튼을 누른다.

검색창에 people api를 검색해서 Google People API를 사용한다.


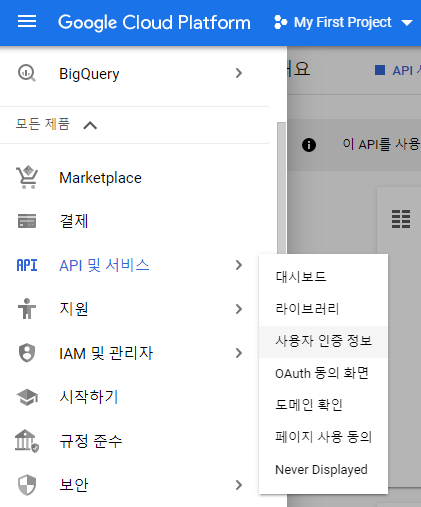
그 다음에 좌측 상단에 메뉴 버튼을 눌러서 api 및서비스 - 사용자 인증정보 로 들어간다.

동의화면구성 클릭

외부를 선택하고 만들기

나오는 내용들 쭉 작성한다음 저장 후 계속

범위 추가 또는 삭제 로 들어가서 원하는 범위의 people api 를 선택 후 업데이트

저장 및 계속 으로 진행하고 ADD USER 에서 사용자의 이메일을 추가해준다.

저장하고 진행하면 대시보드로 돌아가기가 나오니 클릭.
사용자 인증정보 - 사용자 인증 정보 만들기 - API키 를 누르면 자동으로 api키를 생성해준다.


그 후에 다시 같은곳에서 이번엔 OAuth 클라이언트 ID 를 클릭해준다.

애플리케이션 유형을 설정해주고, 사용할 URI 도 설정해준다.

저장하고 진행하면 이제 준비 완료이다.
사용자 인증정보 창에서 오른쪽에 복사아이콘을 통해 키와 클라이언트 ID 를 복사할 수 있다.

준비가 다 끝나고 나서는 본인의 프로젝트로 돌아와서 <head></head> 태그 사이에
<head>
<meta name ="google-signin-client_id"
content="832265235477-c7jsi88pkqhdkv0pcc9tupubhjgm4o58.apps.googleusercontent.com">
</head>를 넣으면 되는데 content 에는 자신의 클라이언트 ID를 넣으면 된다.
<script> 태그를 통해 html 파일에 받은 javascript 키를 추가하고나서 사용하기 위한 function을 추가해준다.
<!-- 구글 스크립트 -->
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<script>
function GoogleLogin(googleUser) {
$.ajax({
url: 'https://people.googleapis.com/v1/people/me'
, data: {~~~, key:'AIzaSyCuCH6rRtf26TUybksJ01oeLPDVxtmgUdc', ~~~}
, method:'GET'
})
}
</script>- key에 자신의 API 키를 넣는다.
- (people api를 이용하여 선택동의 한 내용들을 가져온다.)
'IT 공부 > 개인정리' 카테고리의 다른 글
| [HTML] 다음줄로 넘기기(엔터) 표현하기 (0) | 2021.07.19 |
|---|---|
| [HTML] 띄어쓰기 표현하기 (0) | 2021.07.17 |
| 카카오 로그인 api 설정하기 (0) | 2021.07.15 |
| 무료 ERD 사용 설명 (0) | 2021.07.15 |
| Github 연동 (0) | 2021.07.13 |


